好きな画像をおしゃれなグラデーション画像に
画像処理を仕事にしてるんですが、仕事では世に出せないけどこういうのかっこいいなとか面白いなというのは趣味として作っています。
今回はおしゃれな画像を自動で作れたらいいなと思ってグラデーション画像を作るアプリを考えてみました。

どんな画像が作られるの?
おしゃれなグラデーション画像って言ってもどういうのかイメージわかないですよね。という事で例を載せます。こんな感じです。

元の画像はいたって普通の街角で撮ったこの画像。おしゃれな画像の作例として何でこの画像をサンプルとしたんだろとちょっと後悔してますけど。

アプリの使い方の説明
次はアプリの使い方の説明を簡単に。
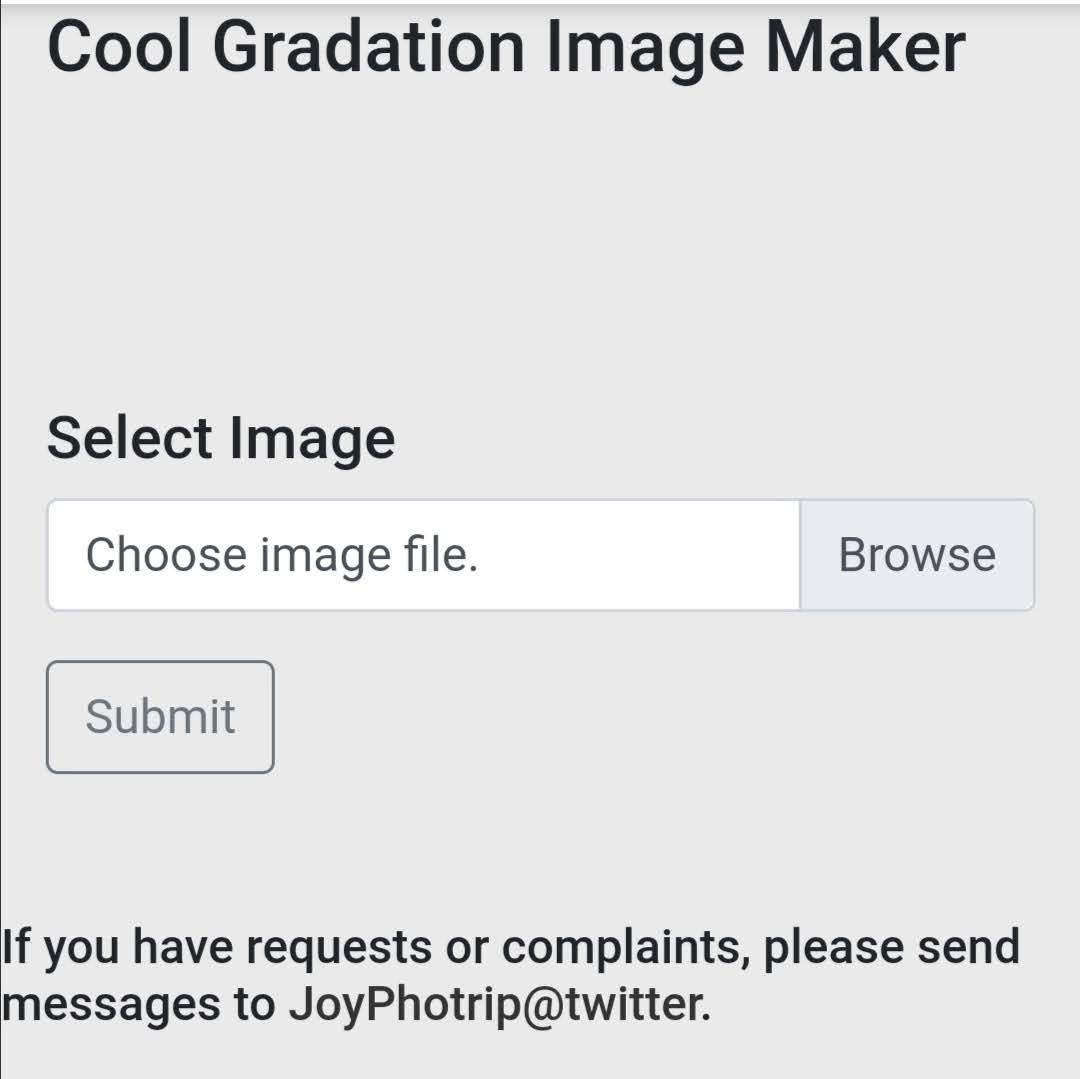
始まりはこの画面、ここでBrowseボタンを押して好きな画像を選んだら、Submitを押します。

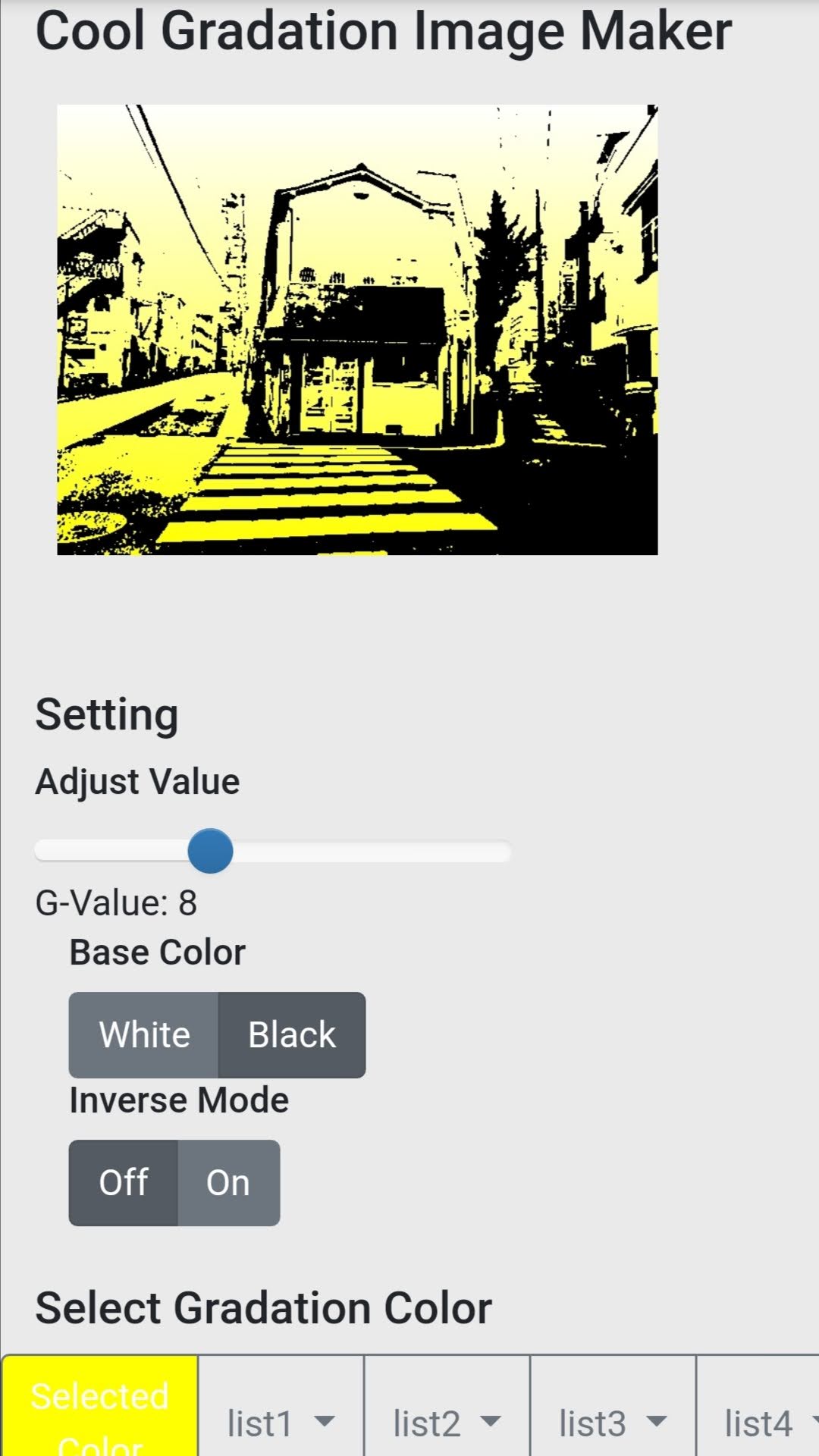
すると、その画像がもうグラデーション画像になって出てきます。あとは設定を変えてMake Cool Gradation Imageを押して画像を変えてみて、気に入ったらSave Imageを押して、保存。作った画像はお好きに使っていただいて構いません。その際に紹介してもらえると嬉しいですけど、強制ではないのでご自由に。

設定について
4つの設定項目があって、それによってできる絵が変わります。
- Adjust Value
- Base Color
- Inverse Mode
- Gradation Color
それぞれの意味を簡単に説明します。
Adjust Value
できる絵をよく見ていただくと、真っ白(真っ黒)の部分とグラデーションになっている部分に分かれていると思います。この真っ白部分とグラデーション部分を切り替える場所をどのくらいの明るさのところから切り替えるかを設定するのが、Adjust Valueです。この値を動かしてみると真っ白の部分が増えたり減ったりします。どの値がいいかは画像によって違ってくるので、ちょうどいい値を探してみてください。
Base Color
Base Colorはグラデーションじゃない部分を真っ白にするか真っ黒にするかです。最初の画像のBase Colorを黒にした場合がこんな感じ。Base Colorを変えると結構印象が変わるので面白いですよ。

Inverse Mode
Inverse Modeは真っ白の部分とグラデーションの部分を入れ替えます。元の画像で明るい部分をグラデーションにするか、暗い部分をグラデーションにするかが選べます。
ちなみに、最初の画像をInverse ModeをOnにしてみたのがこちら。結構、雰囲気が変わります。

Base ColorがBlackでInverse ModeがOnだとこんな感じになります。

Gradation Color
Gradation Colorは名前の通り、グラデーションの色を選びます。変えてみるとガラッと印象が変わります、64色用意してますので、そのうちいくつかを例として載せておきますね。いろいろ試してみてください。


という事で、お使いいただけると嬉しいです、ご意見、ご感想、ご要望をいただけるとさらにうれしいです。よろしくお願いします。




















コメント