スクラッチアートをアプリに
子供の頃に、真っ黒な紙を爪楊枝なんかで削るとカラフルな線が出て絵が描けるって不思議な紙で遊びませんでした?あれは名前をスクラッチアートっていうらしいです。
今でも売られていて、ディズニーがテーマのものなんかもありますね。
このスクラッチアートを画像処理で再現するアプリを開発しましたので、紹介したいと思います。

アプリの使い方
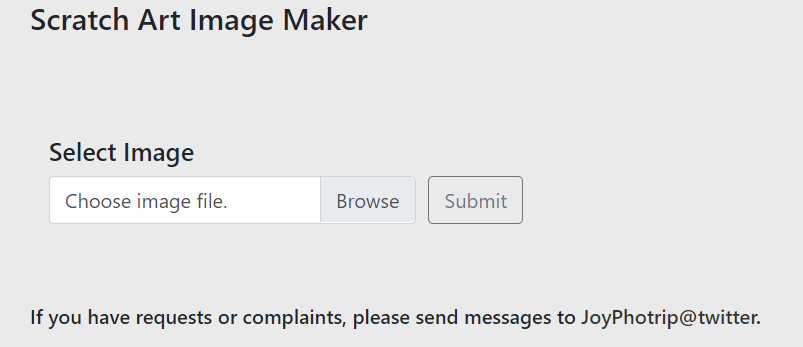
使い方なんて言うと大げさなくらい簡単です。好きな画像を選んでsubmitボタンを押すだけ。
 今回はこの画像をサンプルにして説明していきます。
今回はこの画像をサンプルにして説明していきます。

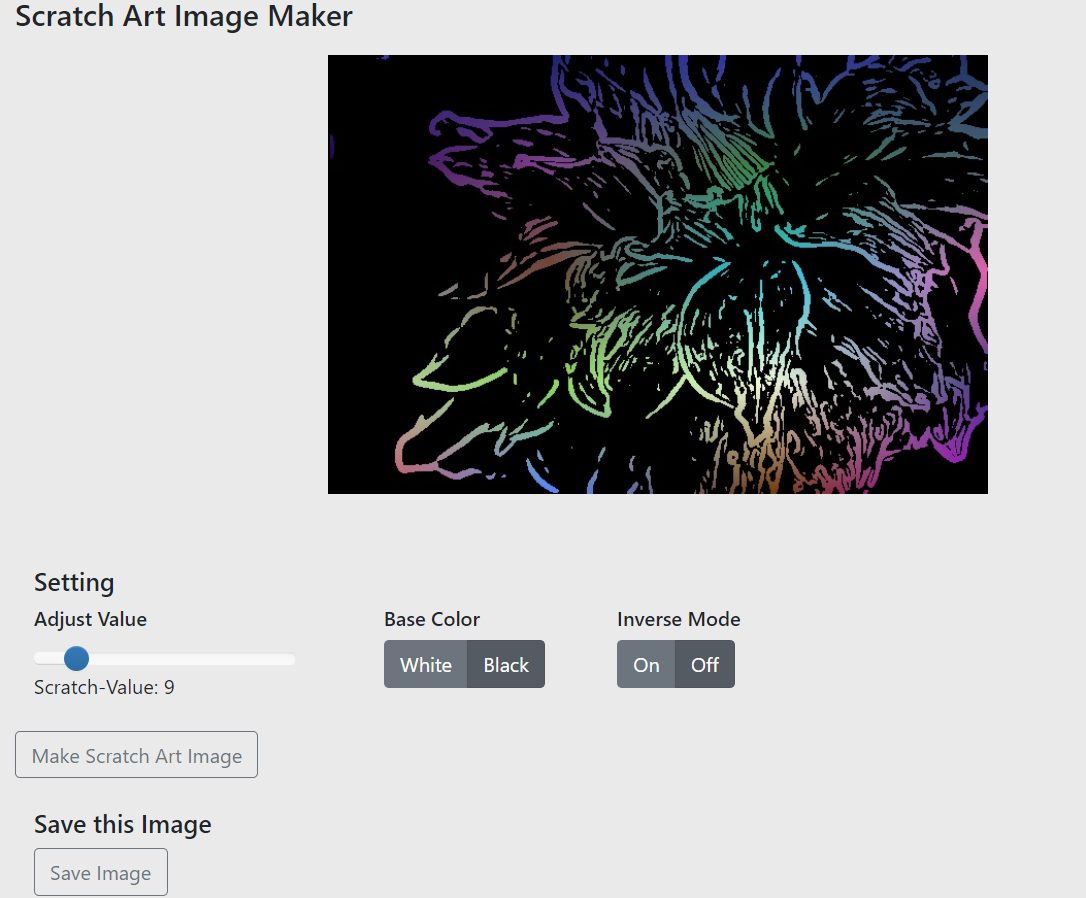
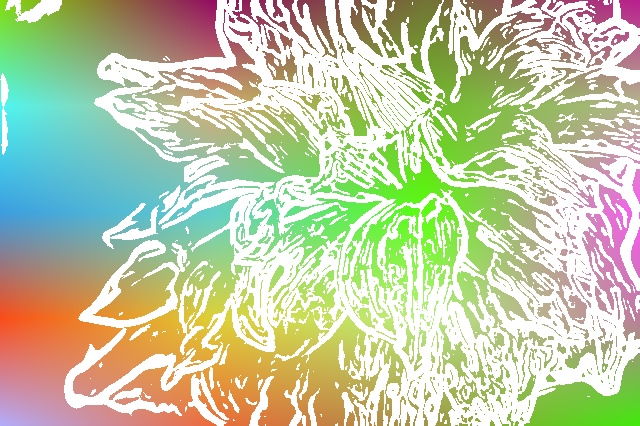
上の画像を読み込んだ場合は、こんな感じで画像が表示されます。スクラッチアートが再現されました。

画像作成の設定について
設定は3つです。それぞれどのような役割なのか説明します。
- Scratch-Value
- Base Color
- Inverse Mode
Scratch Value
どの辺までスクラッチするかを決めます。この値が大きいと、目立った輪郭だけスクラッチして、逆に小さくすると細かい輪郭までスクラッチします。
この値が適切でない場合は、こんな感じで思ったほどスクラッチされなかったり逆にスクラッチされすぎたりしてしまいます。選んだ画像によって適切な値は変わってくるので、値を変えながら調整してみてください。
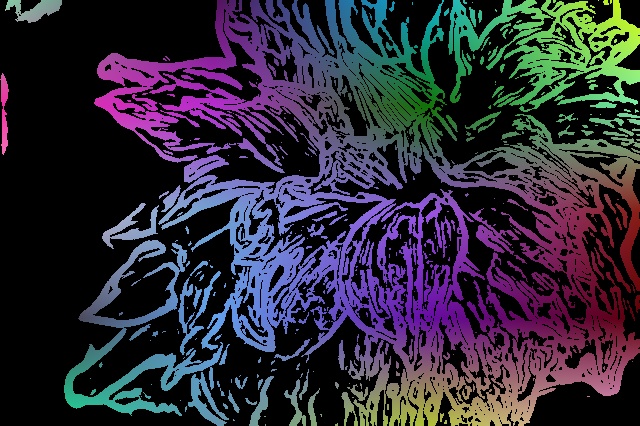
値を適切に選ぶと、いい感じでスクラッチしてくれます。

例えば、値が大きすぎると、こんな感じでほとんどスクラッチしてくれなかったりします。

Base Color
Base Colorはスクラッチしない部分の色を黒にするか白にするかを選べます。デフォルトは黒です。白を選ぶとこんな感じでかなり印象が変わります。白のスクラッチアートって見たことないけど、結構ありなんじゃないかと思います。世の中にないという事は技術的に難しいのかも。

Inverse Mode
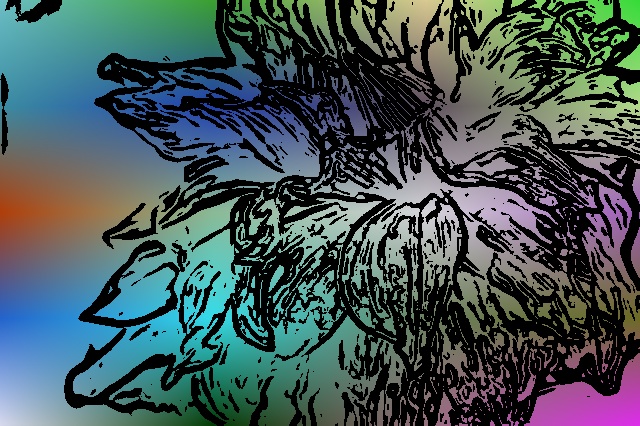
実際のスクラッチアートでは難しいことをもう一つ実現したのが、Inverse Modeです。これをONにすると、輪郭だけ黒or白にして残りをすべてスクラッチしたような画像を描きます。これは実際のスクラッチアートでやるにはかなりしんどいと思います。


スクラッチアート、楽しいですので、ぜひ使ってみてください。

スクラッチアートって楽しそう
このアプリを作るためにスクラッチアートを結構調べたんですけど、いろいろあって楽しそう。
めちゃくちゃいろいろな種類があって進化しているので、一度やってみたいかも。


















コメント